以下是几种在网页中加入鼠标悬停特效代码的常见方法及示例,主要涉及利用 HTML、CSS 和 JavaScript 来实现不同类型的悬停特效,你可以根据实际需求进行选用和调整:

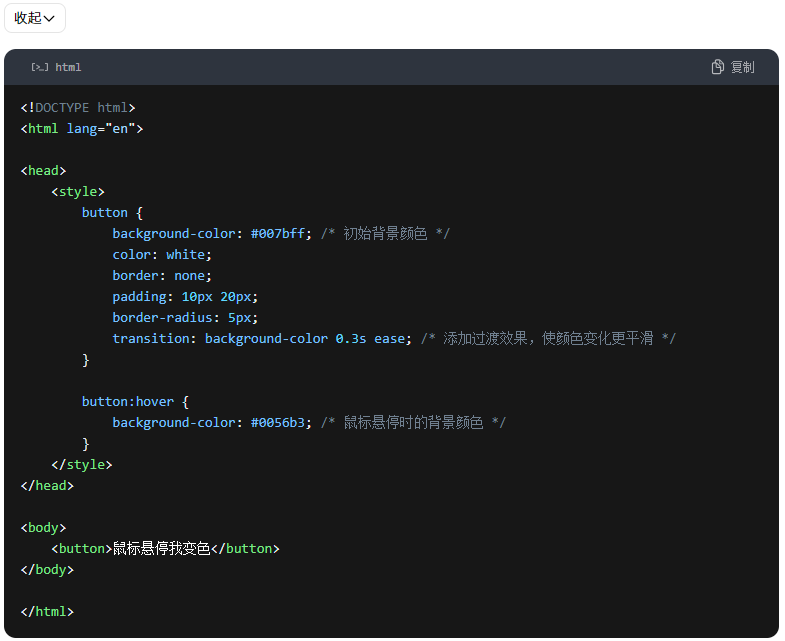
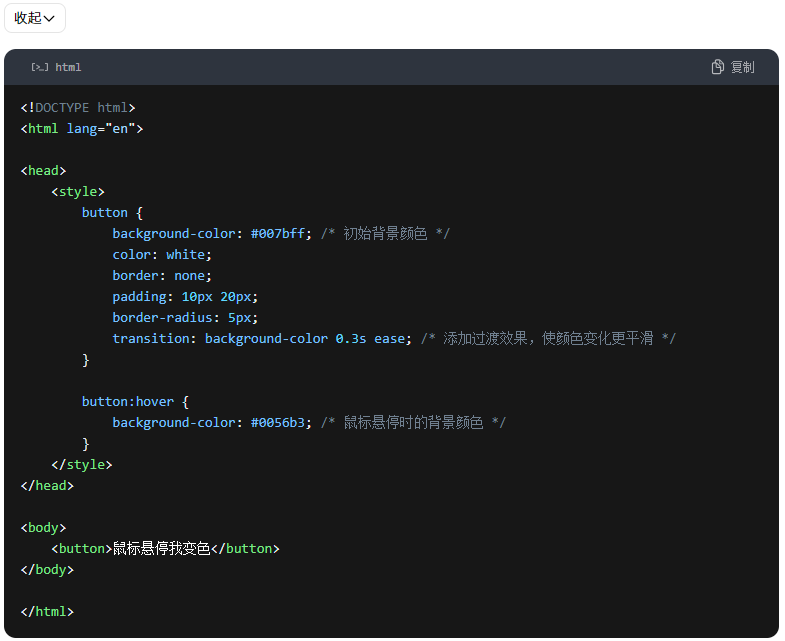
在上述代码中,定义了按钮的初始样式,然后使用:hover伪类来指定当鼠标悬停时,按钮的背景颜色改变为另一种蓝色,同时利用transition属性让颜色变化过渡自然。

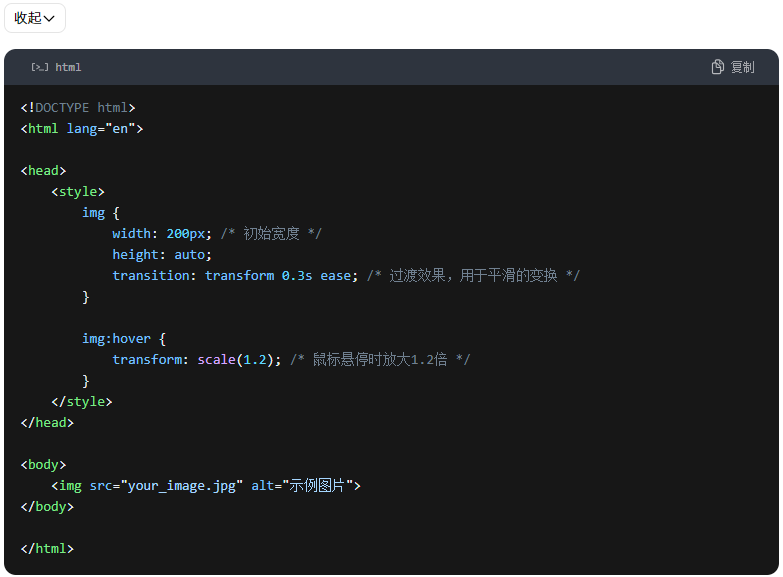
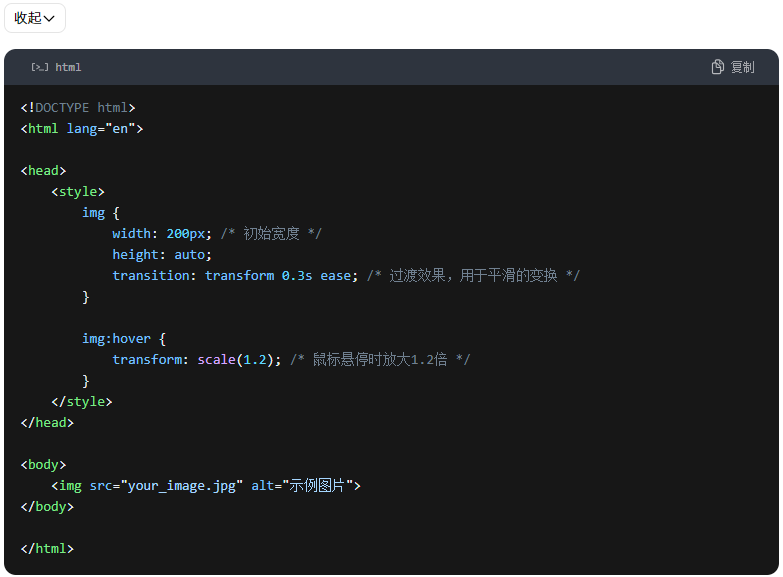
这里的transform: scale(1.2)语句表示在鼠标悬停时,图片在原有尺寸基础上放大 1.2 倍,通过transition属性使得放大过程看起来比较平滑,不会显得突兀。

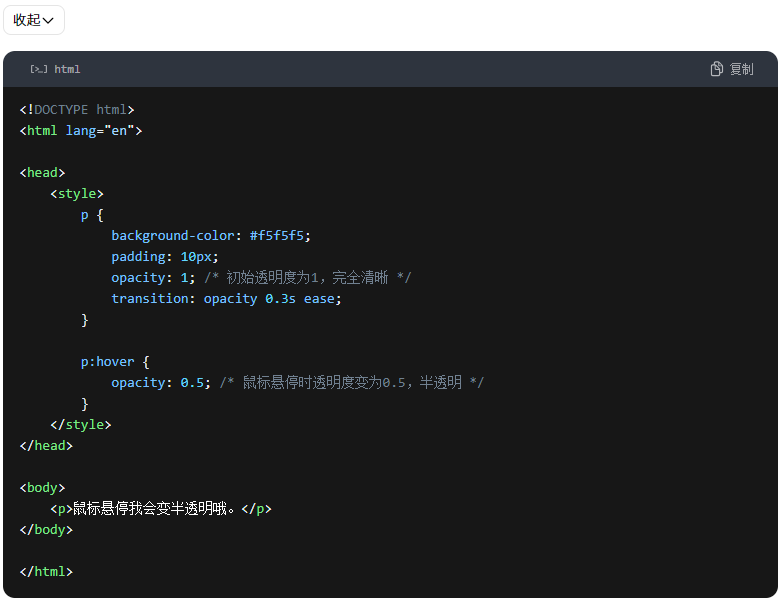
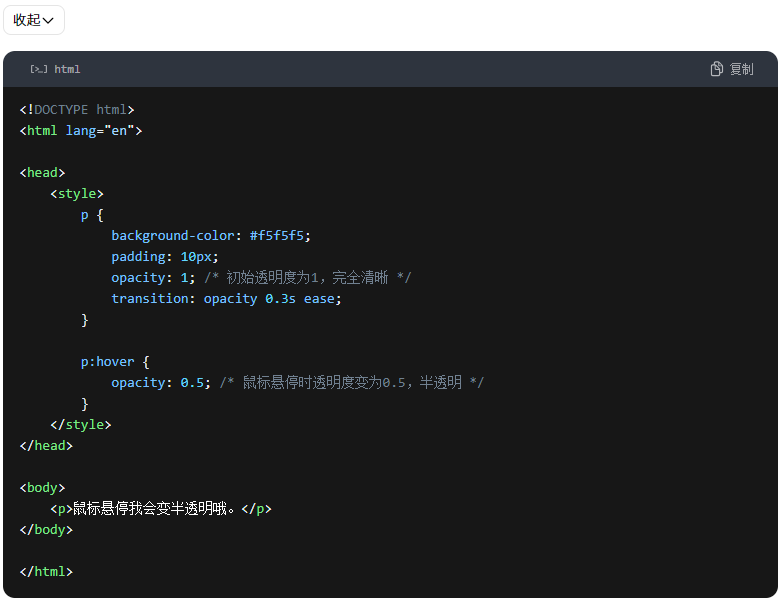
当鼠标悬停在该段落上时,其透明度会按照设定的过渡时间(0.3 秒)平滑地变为 0.5,呈现出半透明效果。

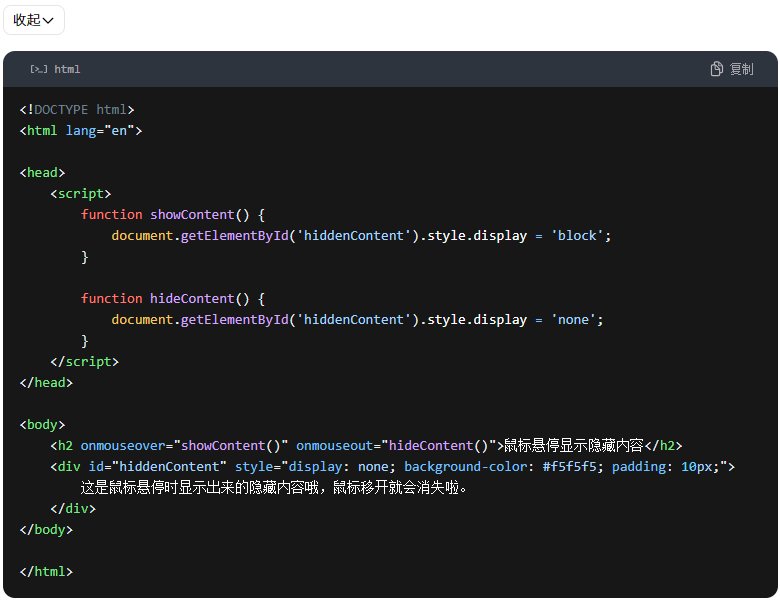
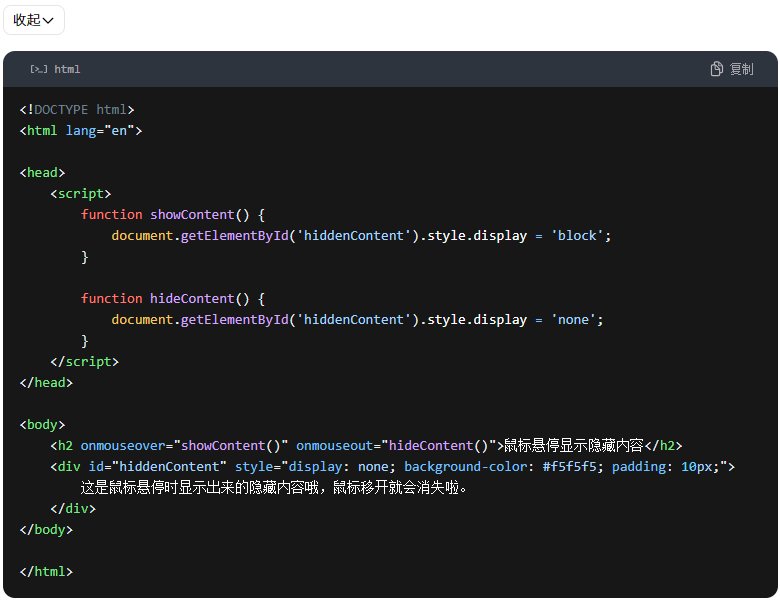
在上述代码中,定义了两个 JavaScript 函数showContent和hideContent,分别用于显示和隐藏特定的div元素(其id为hiddenContent)。然后通过在标题元素(h2)上绑定onmouseover(鼠标悬停)和onmouseout(鼠标移开)事件来调用相应的函数,从而实现显示隐藏效果。
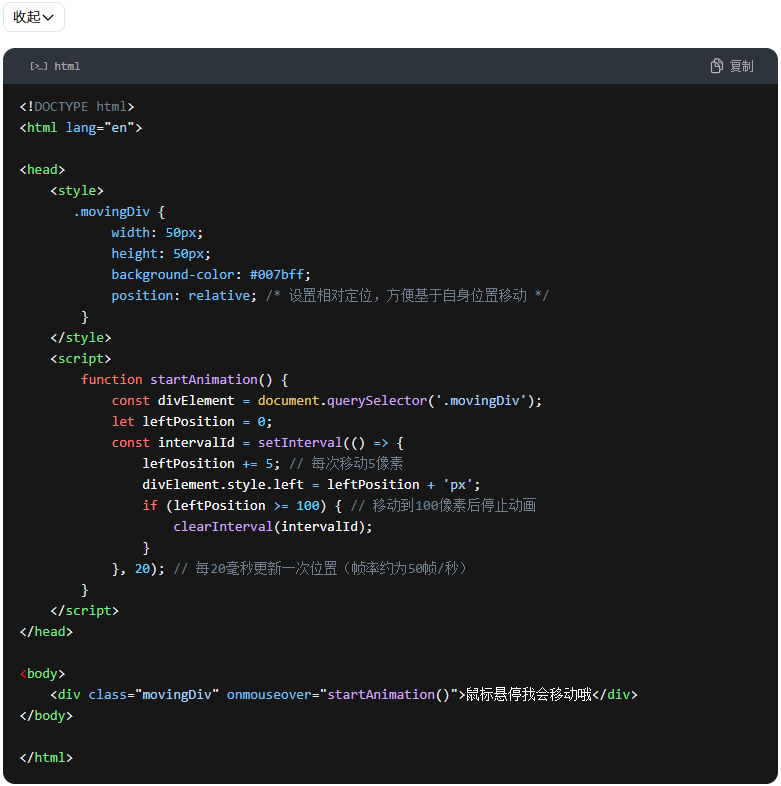
动画效果特效(以简单的元素移动为例):
原理:利用 JavaScript 监听鼠标悬停事件,然后在事件触发时,通过改变元素的style属性中的位置相关属性(如left、top等,通常需要配合position属性设置为absolute或relative),并结合定时器或者requestAnimationFrame等技术来逐帧更新元素位置,实现动画移动效果。
示例代码:
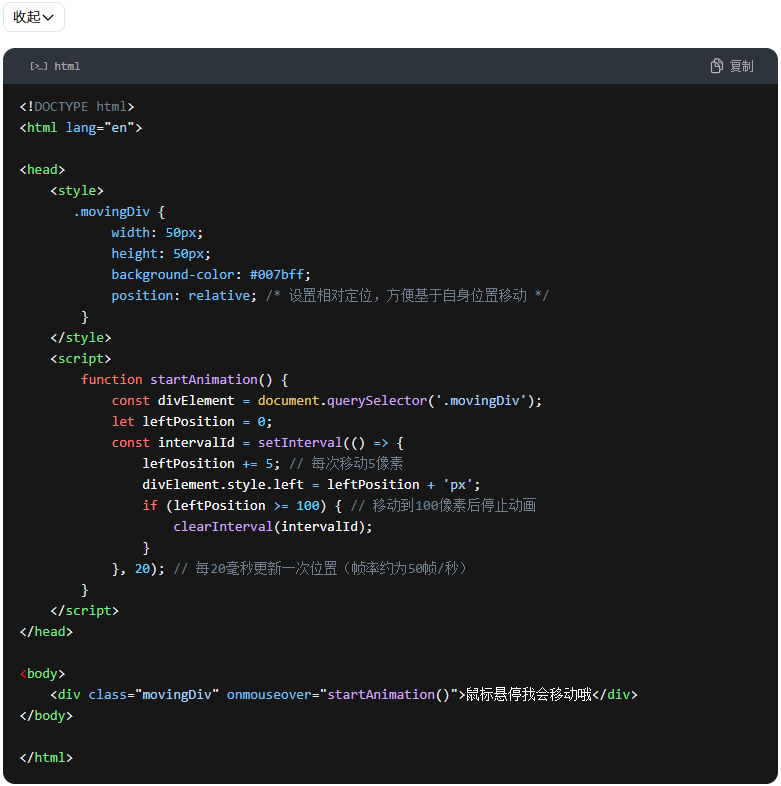
以下是让一个div元素在鼠标悬停时向右移动一定距离的简单动画示例,采用了setInterval定时器来实现逐帧更新位置。

在这个示例中,首先定义了一个div元素并设置了它的基本样式和相对定位。然后在 JavaScript 函数startAnimation中,获取该div元素,通过定时器不断改变它的left属性值(每次增加 5 像素)来使其向右移动,当移动到 100 像素位置时,清除定时器停止动画。当鼠标悬停在这个div元素上时,就会触发动画效果。

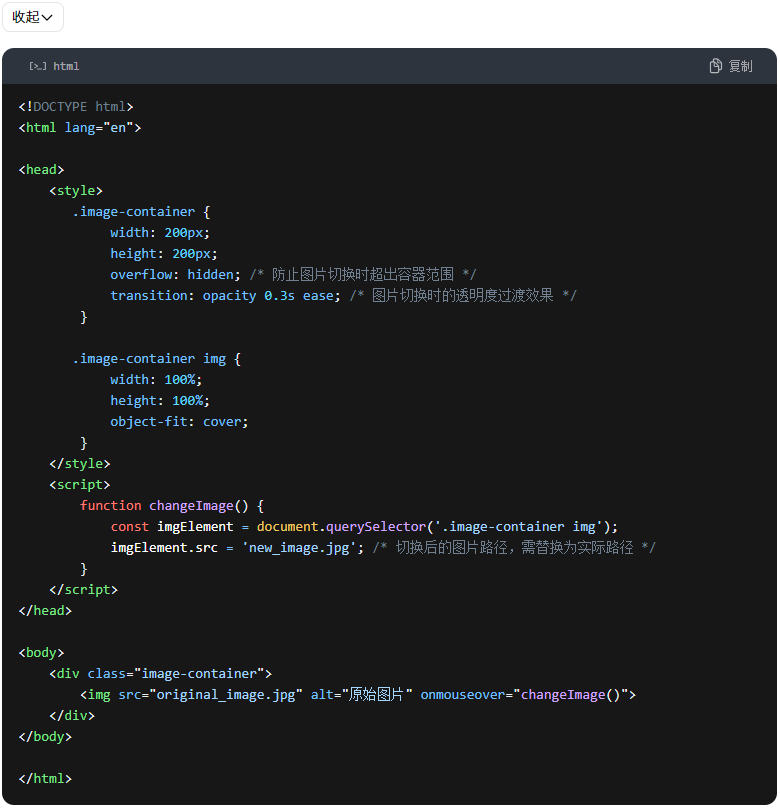
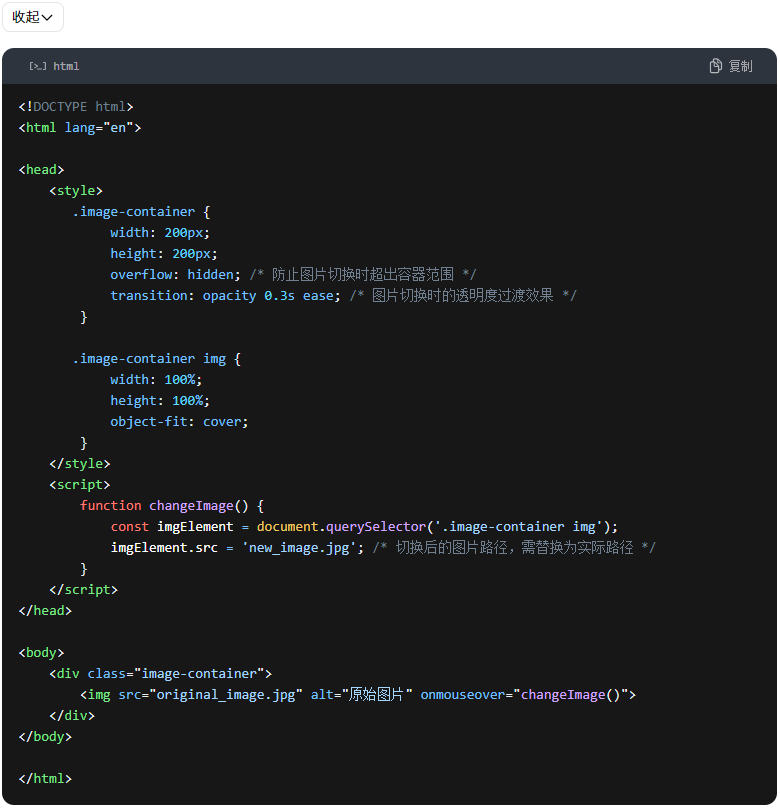
在上述代码中,CSS 部分定义了图片容器和图片的样式以及过渡效果,JavaScript 部分的changeImage函数在鼠标悬停时获取图片元素并改变其src属性,将原始图片替换为另一张图片,同时 CSS 的过渡属性让图片切换过程显得比较自然流畅。
总之,在网页中添加鼠标悬停特效代码可以通过上述这些常见的方法和技术来实现,你可以根据自己网页的整体风格、功能需求以及个人的编程技能水平,灵活选择合适的方式来打造出吸引人的悬停特效哦。
标签: